44 javafx label css
Javafx Label Background Color Css - Javafx Css Javatpoint If you are using javafx scene builder 2.0 then. Developers to specify a color to be used as a background, stroke, or fill. Label label1 = new label (name: /* 0 0 0 5 */. Css to set the background color of the document (body) to yellow. Check out this post for details on how to use the javafx css color property. JavaFX | Label - GeeksforGeeks Label is a part of JavaFX package . Label is used to display a short text or an image, it is a non-editable text control. It is useful for displaying text that is required to fit within a specific space, and thus may need to use an ellipsis or truncation to size the string to fit.
Getting Started with JavaFX: Fancy Forms with JavaFX CSS | JavaFX 2 ... Style the Labels The next controls to enhance are the labels. You will use the .label style class, which means the styles will affect all labels in the form. The code is in Example 3-3. Example 3-3 Font Size, Fill, Weight, and Effect on Labels
Javafx label css
-fx-text-alignment - Eden Coding Resources The -fx-text-alignment JavaFX CSS property allows developers to horizontally align the text contents of a Text or Labelled node, such as a Button or Label when multiple lines of text are displayed.-fx-text-alignment supports the following values: left, right, justified and center.The text alignment property will set the relative position of multiple lines of text relative to the text bounds. -fx-alignment - Eden Coding Resources The -fx-alignment JavaFX CSS property sets the distribution of space around child nodes in the following JavaFX layout panes: FlowPane GridPane HBox StackPane TilePane VBox The -fx-alignment property does not control spacing between elements, which is controlled by the -fx-spacing property. Warning JavaFX Label - javatpoint JavaFX Label javafx.scene.control.Label class represents label control. As the name suggests, the label is the component that is used to place any text information on the screen. It is mainly used to describe the purpose of the other components to the user. You can not set a focus on the label using the Tab key. Package: javafx.scene.control
Javafx label css. Using JavaFX Charts: Styling Charts with CSS - Oracle 8. Styling Charts with CSS. This chapter explains how to change the default appearance of JavaFX charts by applying Cascading Style Sheets (CSS). Learn how to change a chart color scheme, modify its legend or axes, and alter chart symbols. All visual elements of JavaFX charts are defined by the caspian style sheet. JavaFX CSS Tutorial #1 Label - YouTube In this tutorial i am showing you how to use JavaFX CSS.and how to apply on your controls.Download CSS File : ... Styling JavaFX applications using CSS | CalliCoder There are two ways in which you can add a stylesheet to your JavaFX application -. 1. Adding stylesheet through Java code. Use the code shown below to add the stylesheet, demo.css to the JavaFX Scene. Note that it looks for demo.css file in the same directory in which the main application class resides. java - javafx 2.0 adding border to Label - Stack Overflow Show activity on this post. I have a label with style class "test" in my javafx application. I wanted to add white border around this label, so in the css file I tried: -fx-border-width: 2; -fx-border-color: white; but that didnt worked so then i tried to add:
How to create a label using JavaFX? - Tutorials Point In JavaFX, you can create a label by instantiating the javafx.scene.control.Label class. Just like a text node you can set the desired font to the text node in JavaFX using the setFont () method and, you can add color to it using the setFill () method. To create a label −. Instantiate the Label class. Set the required properties to it. Add an external CSS file to a JavaFX Application In this article, all the above will be demonstrated in a JavaFX application. To do this, we will follow the steps below: Design a sample JavaFX login application. Style the JavaFX application using the normal internal styling. Style the application using pre-saved styling variables. Apply the styling using an external CSS file. Create a new ... Label (Java SE 10 & JDK 10 ) - Oracle Methods declared in interface javafx.css. Styleable getStyleableNode, getStyleClass Property Detail labelFor public ObjectProperty < Node > labelForProperty A Label can act as a label for a different Control or Node. This is used for Mnemonics and Accelerator parsing. This allows setting of the target Node. See Also: JavaFX Tutorial: CSS Styling - Vojtech Ruzicka's Programming Blog CSS. You probably know CSS (Cascading Style Sheets) from the web, where it is used to style HTML pages. In JavaFX, this is very similar, although JavaFX uses a set of its own custom properties. Let's see an example: .button { -fx-font-size: 15px; } There are two essential concepts here. The first one is the selector.
Css 资源不是';未找到-netbeans javafx错误_Css_Netbeans_Javafx - 多多扣 Css 资源不是';未找到-netbeans javafx错误,css,netbeans,javafx,Css,Netbeans,Javafx,我正在用javafx试验css的使用。我的项目非常简单,有两个场景,两个按钮。按钮在场景之间切换。 java - JavaFX set label text by css - Stack Overflow 1 Answer. This is not possible in JavaFX and you can easily verify this by getting all the styleable properties from a Label: Label label = new Label (); label.getCssMetaData ().stream ().map (CssMetaData::getProperty).sorted ().forEach (System.out::println); Which yields the following list (not including -fx-text or anything that allows you to ... JavaFX Inline Styles - Tutorial And Example The CSS effect on the label and button is applied by using the setStyle () method on the labels and button in java file. The stage is prepared, the title is set and the show () method is called to display output. In order to run the application, the launch (args) method is called in the main () method. java - How to blink the text or image in Javafx by using CSS style in ... application.css:- :flash-highlight{ -fx-background-color:red; } This one is working fine, But if I want to apply same thing for multiple times, How can I do it without crating multiple Timeline menas how can I use same Timeline for multiple labels at a same time with independently.
JavaFX CSS - javatpoint JavaFX uses caspian.css as the default CSS file. It is found in JavaFX Run time JAR file, jfxrt.jar. This style sheet defines the default style rules for the root node and UI controls. This file is located at the path /jre/lib under the JDK installation directory. The following command can be used to extract the style sheet from the JAR file.
Skinning JavaFX Applications with CSS | JavaFX 2 Tutorials and ... The default style sheet for JavaFX applications is caspian.css, which is found in the JavaFX runtime JAR file, jfxrt.jar. This style sheet defines styles for the root node and the UI controls. To view this file, go to the \jre\lib directory under the directory in which the Java Development Kit (JDK) is installed.
JavaFX CSS Reference Guide - Oracle First, there is a description of all value types for JavaFX CSS properties.Where appropriate, this includes a grammar for the syntax of values of that type. Then, for each scene‑graph node that supports CSS styles, a table is given that lists the properties that are supported, along with type and semantic information.
Part 4: CSS Styling | JavaFX Tutorial | code.makery.ch For more JavaFX specific information about CSS: Skinning JavaFX Applications with CSS - Tutorial by Oracle; JavaFX CSS Reference - Official Reference; Default JavaFX CSS. The default source for CSS styles in JavaFX 8 is a file called modena.css. This css file can be found in the Java FX jar file jfxrt.jar located in your Java folder under /jdk1 ...
Label (JavaFX 8) - Oracle javafx.scene.control.Label All Implemented Interfaces: Styleable, EventTarget, Skinnable public class Label extends Labeled Label is a non-editable text control. A Label is useful for displaying text that is required to fit within a specific space, and thus may need to use an ellipsis or truncation to size the string to fit.
JavaFX CSS Reference Guide - Oracle The JavaFX CSS support and extensions have been designed to allow JavaFX CSS style sheets to be parsed cleanly by any compliant CSS parser, even though it might not support JavaFX extensions. This enables the mixing of CSS styles for JavaFX and for other purposes (such as for HTML pages) into a single style sheet.
JavaFX Label - Jenkov.com This is useful if you need to change the size of the text, or want to use a different text style. You can read more about how to create JavaFX fonts in my JavaFX Fonts tutorial. Here is an example of setting the font of a JavaFX Label : Label label = new Label ("A label with custom font set."); label.setFont (new Font ("Arial", 24));
JavaFX Label - javatpoint JavaFX Label javafx.scene.control.Label class represents label control. As the name suggests, the label is the component that is used to place any text information on the screen. It is mainly used to describe the purpose of the other components to the user. You can not set a focus on the label using the Tab key. Package: javafx.scene.control
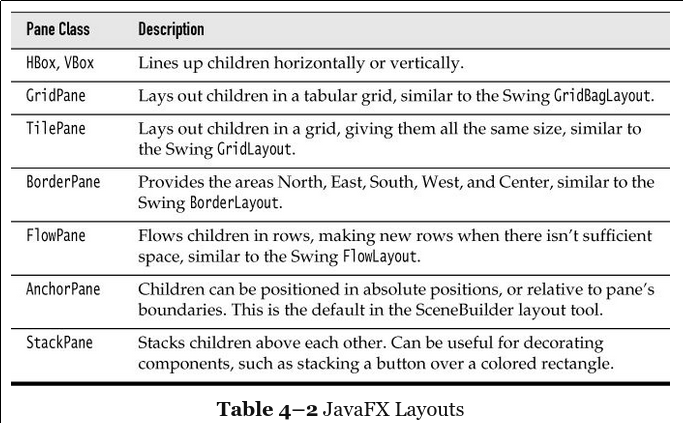
-fx-alignment - Eden Coding Resources The -fx-alignment JavaFX CSS property sets the distribution of space around child nodes in the following JavaFX layout panes: FlowPane GridPane HBox StackPane TilePane VBox The -fx-alignment property does not control spacing between elements, which is controlled by the -fx-spacing property. Warning







Post a Comment for "44 javafx label css"